Friends, today we will learn more about How To Create A Child Theme In WordPress, why it is beneficial to create a WordPress child theme and then learn how you can create a plugin or without plugin WordPress child theme?
According to the survey of a theme-selling company, 85% of the customers use their themes by customizing their themes but only 35% of them use the child theme and the reason is that they do not know about the WordPress child theme feature. is.
Read Also:) What Is Alexa Rank & How To Increase Alexa Rank?

If you do not know the concept of WordPress child theme and WordPress parent theme and you also customize your theme without creating a WordPress child theme, then this post can be of great use to you.
How To Create A Child Theme In WordPress (Step By Step) In 2022!
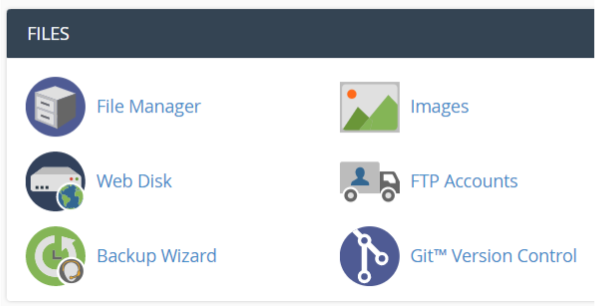
If you want to Create Child Theme In WordPress, then first you have to login to cPanel hosting your website. And then by clicking on file manage, open the folder named public_html >> wp-content >> themes.

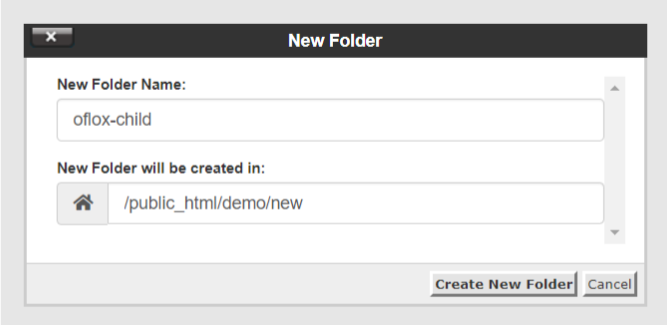
Now here you have to create a folder to create a child theme. Whichever name you can give, I would suggest that you assign the name of “parenttheme –child” as explained below.

For Example: If your theme name is “Theme”, you name it Theme-child.
Now you have to open this newly created child theme folder, and now you have to create 2 important files in this child theme folder, first is style.css and second is functions.php.
First we will create a file named style.css. For this, you have to create a file. To be named style.css. And then it has to be open. And the below code is to copy and paste.
/*
Theme Name: Oflox Child Theme
Template: Oflox
*/In this code, all you have to do is write the name of your activated theme, where Oflox is written. After that, you have to save this file.
Now you have to create a file named functions.php. By copy-pasting the code below, enqueue (register) the parent theme’s style.css file into the child theme. This means you have to add the path to that file. By the way, by default, it has been added.
<?php
add_action( 'wp_enqueue_scripts', 'enqueue_parent_styles' );
function enqueue_parent_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri().'/style.css' );
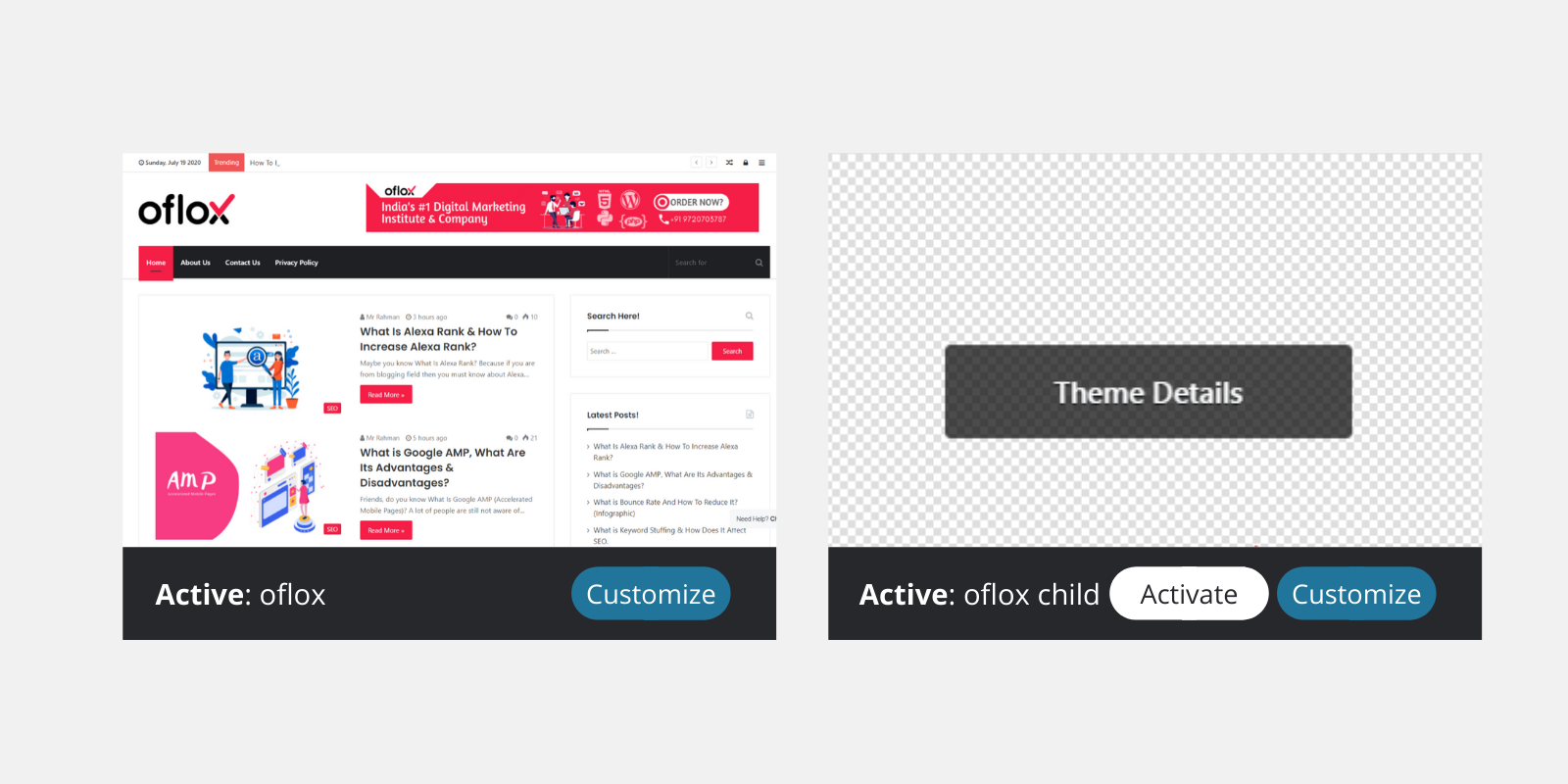
}Now all you have to do is log in to your WordPress dashboard go to Appearance >> Themes and activate the newly created child theme.

Now you can customize your theme and update the parent theme without any problem by going to Appearance >> Editor and adding new custom CSS code and functions.php file in style.css file of the child theme
For Plugins Lover: If you do not want to follow the steps mentioned above, then you can also create a WordPress child theme with the help of the Child Theme Configurator Plugin.
1. Why Use WordPress Child Theme
Most WordPress users add custom CSS and some other customized code to their theme by adding it to different files of their theme and customizing it according to their choice so that their theme looks different and better than other blogs.
It is also very important for a professional blogger because a good customized theme makes their own brand and to be honest, a good theme customization takes a lot of hard work and no blogger will want to put so much effort into an update button It spoils as soon as you click.
The term update is a very common term for a WordPress user because, for security reasons and advanced features, we all have to update the WordPress core version, our installed plugins, and theme.
By updating all these, some of the code is removed from their code and some new code is added to their separate files, which causes you to show new changes (design, features, etc.).
Like, when you update your customized theme, remove the code that you had added to customize the theme from all the files of that theme, which will go and then show in your theme default style.
This means that all the customization code that has been done by your hard work for so many days will be removed (lost) and then you will have to re-code to customize the theme if you want it not to happen to you its solution is WordPress Child Theme.
2. What is WordPress Child Theme
By reading why you use WordPress child theme, you have understood that with WordPress child theme you can save your customized code from getting lost, but till now you have not been clear how this will happen and what is WordPress child theme in actuality. The
Just like a child is a mirror reflection of its parent and inherits things like their looks, behavior, etc. Likewise, the WordPress child theme is called the theme that inherits the looks, functionality, and code of the current theme you are using on the blog. It does.
Inherits means in a child theme you do not have to copy all the code or files of your current theme, you just have to tell which theme you are creating a child theme and then the child theme will automatically work like that theme. Seems to be.
It is very easy to create a child theme of any theme, you can create a child theme of any theme with some lines of code. Whenever you create a child theme of a theme, then that theme is called a parent theme.
Any child theme has all the features of its parent theme and apart from that the child theme can also have its own customized code so if you want to customize (modify) a theme, first make its child theme.
WordPress child theme is the safest and recommended way to customize any theme as customization codes are not deleted from the child theme upon update of the parent theme and without any problem, your theme is also updated.
If you also want to make changes in the theme without coding in the files of your direct original theme (parent), then the child theme is the best solution. Now let us learn how you can create a plugin or without a plugin child theme.
Friends, I hope that you have now learned how to make a WordPress child theme. And if you still have any questions or suggestions, then you can tell us in the comment box below. And if you want to know about us, then watch this video…
And, if you have to know more about Oflox, Company, then you can follow us on Facebook, Twitter, and Instagram too.