Are you a website owner? And want to know, How To Analyze Website Performance With A-to-Z Guide for Beginners, then you have come to the right article. Because I am going to provide you complete information about this. So let’s get started.
As you all know, it is very easy to create a website in today’s time. But building a professional website is much more difficult. Because behind a professional website, its performance also plays an important role.
That is why you must have seen that in today’s time most of the websites open in a few seconds. But most of the websites are loading for minutes. Due to which visitors are not able to open your website. And then the bounce rate of your site increases

So if the same is happening with your site, then without wasting any time get complete information about How To Analyze Website Performance.
Table of Contents
How To Analyze Website Performance!
Businesses invest in website development mainly to boost customer engagement and traffic. Increased traffic equals a higher rate of success of the website and the brand. Thus, businesses focus on ensuring that the performance of the website is high-quality.
Statistically, 75% of the credibility of a website is based on its design. Therefore, for website maintenance, businesses should focus heavily on the UI and UX design components.

The UI design deals with the website’s visual appearance, while the UX design centers on the quality of the website that users would experience. Indeed, 89% of users leave a website and go to another competitor option if a website’s performance is not satisfactory.
With the suitable CMS, brands can create dynamic websites with top-level design and user-friendly features.
However, it is essential to take voluntary measures to check the website’s functionality. In this article, you would get details on how to evaluate the performance quality of your website.
1. Auditing Tools for Websites
Brands need to run accurate auditing tests to check the performance of a website. It is essential to ensure that the website can run smoothly for a longer period.
There are particular tools and strategies that developers use to audit a website. Some of them are mentioned below.
- Emulation tools
- System tools
- Analytics
- Browser extensions
- Manual tests
- Business system and server-specific metrics
- Built-in browser tools
- Digital test applications
- Screen/video recording
Each auditing tool works for particular sections of the website performance evaluation process. Developers must check the options well and pair compatible tools to run auditing for participating sections.

2. Importance Of KPIs
Business owners and their reliable software development team must look at the key performance metrics (KPIs) to analyze the performance quality of their site. It is important to mention that most businesses and industries give priority to such components.
Thus, to properly evaluate your website, you should consider the nature of your brand operations clearly. Particular factors you must focus on to test the KPIs are mentioned below.
- Audience
As mentioned earlier, the performance of a website relies heavily on its audience. Statistically, 83% of users wait three seconds or less for the website to load. If the loading time takes longer, most consumers do not read content further and switch to an alternate website.
Here, the term ‘impact’ specifies the conversion rate of visitors to customers while ‘reach’ only denotes the estimated visitor count. Brands use the available Google Analytics to track the ‘unique visitors’ and ‘number of visits to their website. Thereafter, the professionals compare the number data of users and sessions to evaluate:
- The growth rate of the audience, if any
- Number of new or repeat visitors
- The speed of audience growth
- Bounce Rate & Session Time
Websites with highly optimized keywords have less possibility of bounce rates. Since users who follow the keywords can expect to find what they are looking for. To overcome that, brands should focus on making their websites easier to navigate, user-friendly, and include relevant content.
To note, a longer session time is not a guarantee of higher conversion rates. However, low bounce rates and longer session time can help you see your website on top in search engines when you check website ranking on relevant keywords. Website users who stay longer on a website are more likely to convert into loyal customers. The bounce rate signifies those visitors who visit the website but leave immediately afterward. Such visitors are less likely to convert into buyers; they may have left after not finding what they were looking for themselves on the website.
- Traffic Sources
Business owners must track both the number of visitors to a site and the source from which the visitor traffic originates. Both metrics are important KPIs to focus on to improve the overall performance of your website.
Brands can judge which platforms bring them the most visitors by tracking the social media visits, PPC ad visits, Google listing visits, and keyword-based visits. Through this checking, you can figure out which platforms bring the most consumers to the website.
To improve your website’s performance, take measures to target appropriate audiences through one or more promotion campaigns that bring the highest traffic count.
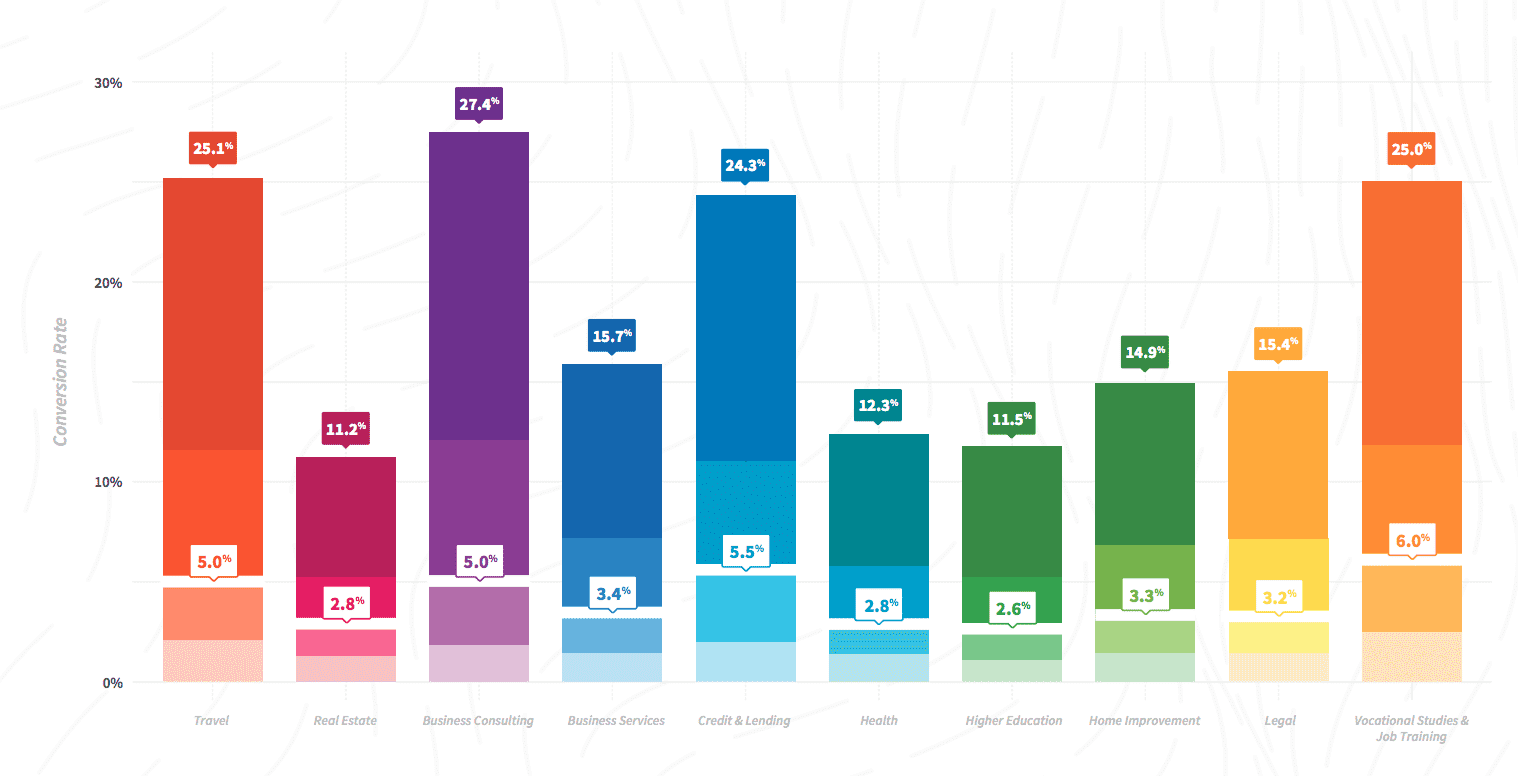
- Conversion Rates
User engagement after consumers reach a website generally covers downloading content or signing up for available offers. In contrast, multiple users do not complete any action. To understand the performance of the website through consumers, the evaluation of conversion-specific metrics is crucial.
Without consumer engagement with the website, the website would not gain high sales or conversions. Thus, the development team focuses on particular tactics to increase engagement. For example, it is important to add a clear CTA instead of vague phrases. Also, it is best to add CTA’s throughout the website to increase the potential of conversions.

- Return Of Investment (ROI)
One of the key KPIs is the number of money brands invest into the development plan and the ROI or return of investment they get back afterward. To note, the cost you put into the website should not cross the overall revenue you get back.
Therefore, developers check all of the other KPIs to evaluate the problems and take measures to fix them.
3. Evaluation Measures To Adopt
Besides the KPI components, developers must check multiple other aspects to judge the performance quality of the website. These factors are mentioned below.
- CPU Power
It is important to keep a note of the CPU and memory usage before making any changes to the website. Here, particular settings are available that you can use to configure the memory requirements of the web pages. For example, users can access this information from Windows Task Manager if they are using Chrome.
- Real-Time Performance
Brands should keep a note of the analytics data from KPIs to make any changes to the website. Two important metrics include business metrics and technical metrics. These two factors notice the slightest change after developers complete the website optimization task.
Consequently, after completing the website-centric changes, developers compare the new data with the pre-saved records.
Brand owners with e-commerce websites use this technique to check the performance of their websites. Statistically, 60% of online shoppers state that the website’s usability is an important factor for them to trust a brand. Thus, developers track information like records and orders-per-minute to conduct endurance and stress testing.
Brands can cut down the resource requests and page weight after getting the results. This automatically improves the CPU usage requirements, website resilience, reduces serving costs, and back-end storage costs.
To further evaluate the business metrics, developers opt for the event tracking tactic to test user actions like video plays and button clicks. Also, many experts focus on analyzing the goal flow to see the user’s click-to-conversion route.
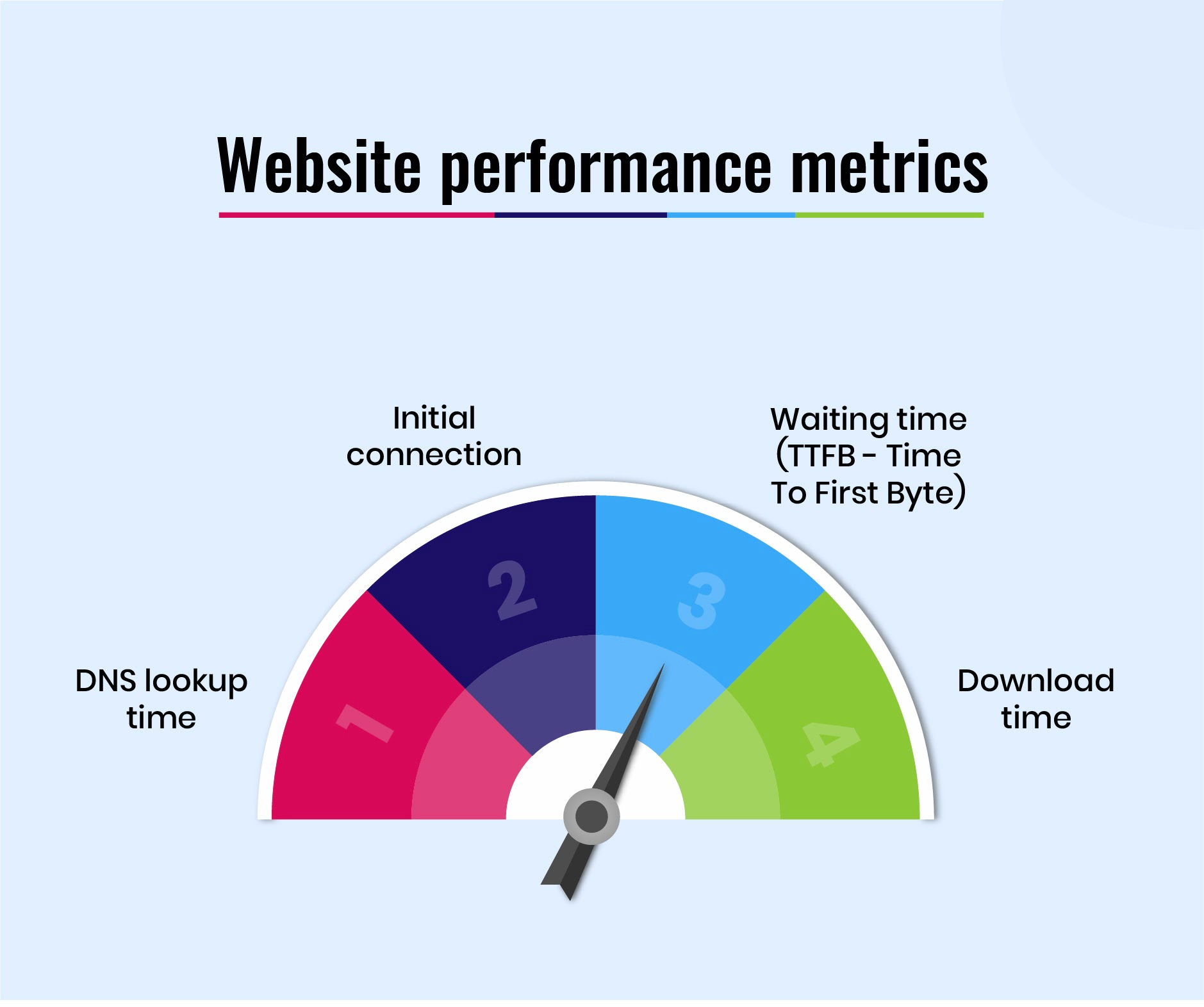
- FCP/FP
Developers focus on website performance metrics like First Contentful Paint (FCP) and First Paint (FP). Here, FP is related to the first pixels that render after a visitor opens the website on their browser. Additionally, developers check how long it takes for the viewers to see them as well. To simplify, FCP relates to the first moment content pieces as images and text appear on the screen.
To improve the FCP/FP elements of a website, getting rid of the render-blocking CSS and scripts is crucial. Then, use the server push tactic with HTTP/2 to transfer multiple files towards the single client request.
During the loading period, the website requires more files like JavaScript and stylesheets to render the page. However, with the server push tactic, all these files compile into one response and that quickens the overall loading speed.
- Use Screen / Video Recording
Developers checking the performance of a website have an easier experience when they can visually see the problem areas. Statistically, the brain processes visual information 60,000 times quicker compared to text-based data. Thus, brands have an easier time evaluating a website through tactics like screen or video recording.
Here, make sure that recordings have a high frame rate. Also, you can utilize a timer display. While screencasts are useful, professionals get a better view of the page component load speed with video-based recording. Developers can check which components are loading quickly and which parts are lagging. Plus, brand owners and the development team can later use the saved recordings to compare the optimized page load speed
Final Words!
Overall, in order to check the performance level of a website, it is imperative to judge the KPIs first. With this data, you would have a clearer understanding of what your visitors prefer, track their behavior, and predict their future interactions. Thereafter, developers can make changes in the necessary areas that require optimization to improve website speed and quality.
You can optimize the website on your own, if you have the right skill set. But, if you work with a great custom web design agency, they’ll take care of the analysis and optimization, offering you a fully functional website.
Indeed, you need to use the service of a reliable and experienced development team for auditing practices and maintenance. They can accurately judge the condition of your brand’s website and suggest or fix necessary changes. Websites are useful platforms for brands to connect with customers; thus, conducting performance testing checks should be a priority.
And if you want to make a website, then you can watch this video given above. And if you want, you can read this article related to it.
Read Also:)
- (No 1) Website Design Company In Dehradun, India
- 5+ Common Website Errors and How to Solve Them Properly!
- How To Create A Custom Working Search Box In HTML & CSS?
So I hope you liked our article How To Analyze Website Performance With A-to-Z Guide for Beginners. And if you still have any questions and suggestions related to this, then you can tell us in the comment box below. And thank you so much for reading this post