In this article, I am going to tell you How to Use CDN in HTML? so if you want to know about it, then keep reading this article. Because I am going to give you complete information about it, so let’s start.
CDN stands for Content Delivery Network. It is a network of distributed servers that are used to deliver content, such as web pages, images, videos, and other multimedia files, to users based on their geographic location.
When a user requests content from a website, the CDN selects the server closest to the user to deliver the content. This helps to reduce the time it takes to load the content, and can also help to reduce the load on the website’s servers, improving performance and reliability.
CDNs are commonly used by websites with large amounts of traffic or websites that serve a global audience. By using a CDN, websites can provide faster, more reliable content delivery to users, improving the user experience and reducing the likelihood of downtime or other issues.

Today’s article focuses on the same,i.e, “How to Use CDN in HTML” The articles entail each bit of information necessary for you to know.
Let’s get started!✨
Table of Contents
What is CDN in HTML?
A CDN in HTML refers to a Content Delivery Network that is used to deliver content, such as HTML files, CSS stylesheets, JavaScript files, images, videos, and other multimedia files, to users based on their geographic location.
CDNs are often used to improve the performance and reliability of websites by distributing content across multiple servers located in different parts of the world. When a user requests content from a website, the CDN selects the server closest to the user to deliver the content, which can help to reduce the time it takes to load the content and improve the overall user experience.
In HTML, a CDN is typically used to include links to external resources, such as CSS stylesheets or JavaScript files, that are stored on the CDN’s servers. By using a CDN to serve these resources, websites can take advantage of the benefits of a Content Delivery Network, such as faster load times and improved reliability.
How to Use CDN in HTML?
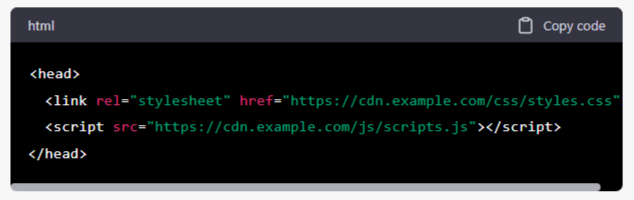
To use a CDN in HTML, you typically include a link to the CDN in the head section of your HTML document, like this:

In this example, we’re including a CSS stylesheet and a JavaScript file from the CDN. By using the CDN to serve these files, we can take advantage of the benefits of a Content Delivery Network, such as faster load times and improved reliability.
You can also use CDNs for other types of content, such as images or videos. The process is similar – you simply include a link to the CDN in your HTML, and the CDN will serve the content to your users.
It’s worth noting that there are many different CDNs available, and the specific syntax for including a link to a CDN may vary depending on the CDN you’re using. Check the documentation for your chosen CDN for more information on how to use it with HTML.
Benefits of Using CDN in HTML Website
There are several benefits of using a CDN in an HTML website, including:
Overall, using a CDN can help to provide several benefits for an HTML website, including improved website performance, increased reliability, reduced bandwidth costs, better user experience, and SEO benefits.
5+ Best CDN for HTML Website
There are many CDNs available for use with HTML websites, and the best CDN for your website will depend on a variety of factors, including your website’s traffic volume, geographic distribution, and the types of content you need to deliver.
Some popular CDNs for HTML websites include:
- Cloudflare – Cloudflare is a popular CDN that offers a range of features, including caching, DDoS protection, and performance optimizations. They also offer a free plan with basic features, making it a good option for small websites.
- Akamai – Akamai is a global CDN that offers a range of services, including content delivery, cloud security, and web performance optimization. They offer advanced features and a range of pricing options but may be more expensive than other CDNs.
- Amazon CloudFront – Amazon CloudFront is a popular CDN that integrates with other Amazon Web Services, such as S3 and EC2. They offer a range of features, including caching, SSL/TLS support, and DDoS protection.
- MaxCDN – MaxCDN is a popular CDN that offers a range of features, including real-time reporting, SSL/TLS support, and performance optimizations. They offer a range of pricing options, including a pay-as-you-go plan.
- Fastly – Fastly is a modern CDN that offers a range of features, including real-time analytics, edge computing, and image optimization. They offer a range of pricing options and are particularly popular with large websites and e-commerce platforms.
Ultimately, the best CDN for your HTML website will depend on your specific needs and requirements. It’s a good idea to evaluate a few different CDNs and compare their features, pricing, and performance before making a decision.
FAQs:)
A: An HTML CDN refers to a Content Delivery Network that is used to deliver HTML files, CSS stylesheets, JavaScript files, images, videos, and other multimedia files to users based on their geographic location.
A: To use an HTML CDN, you typically include a link to the CDN in the head section of your HTML document, using the appropriate syntax for your chosen CDN. This allows your website to take advantage of the benefits of a Content Delivery Network, such as faster load times and improved reliability.
A: Using an HTML CDN can help to improve the performance and reliability of your website by distributing content across multiple servers located in different parts of the world. This can help to reduce the time it takes to load content and improve the overall user experience.
A: Yes, there are many different CDNs available for use with HTML websites, each with its own features, pricing, and performance characteristics. Some popular CDNs for HTML websites include Cloudflare, Akamai, Amazon CloudFront, MaxCDN, and Fastly.
A: Choosing the best HTML CDN for your website will depend on a variety of factors, including your website’s traffic volume, geographic distribution, and the types of content you need to deliver. It’s a good idea to evaluate a few different CDNs and compare their features, pricing, and performance before making a decision.
Read also:)
- HTML and CSS code for Website: A-to-Z Guide for Beginners!
- What is Div in HTML: A-to-Z Guide for Beginners!
- How to Create Form in HTML: A-to-Z Guide for Beginners!
So hope you liked this article on How to Use CDN in HTML? And if you still have any questions or suggestions related to this, then you can tell us in the comment box below. And thank you so much for reading this article.