In this article, I am going to provide you with What is Div in HTML? so if you want to know about it, then keep reading this article. Because I am going to give you complete information about it, so let’s start.
As you know, HTML (HyperText Markup Language) is a language for structuring and formatting content on the web. It is the standard markup language for creating web pages and web applications. HTML consists of a series of elements, which you can use to enclose, format, and link different parts of your content.

Today’s article focuses on the same,i.e, “What is Div in HTML” The articles entail each bit of information necessary for you to know.
Let’s get started!
Table of Contents
What is HTML?
HTML stands for HyperText Markup Language. It is a language used to create and structure content on the web. HTML uses tags to describe the content and create the structure of a web page.
Who Invented HTML?
HTML (HyperText Markup Language) was invented by Tim Berners-Lee in the late 1980s. He wrote the first version of HTML in 1989 while working at CERN (the European Organization for Nuclear Research) in Switzerland.
Berners-Lee is a British computer scientist and is credited with inventing the World Wide Web. He saw the need for a system that would allow scientists to share information and collaborate online, and he developed the technologies (including HTML) that make the World Wide Web possible.
How do I create an HTML document?
You can create an HTML document using a text editor, such as Notepad or TextEdit. To create an HTML document, you will need to type out the HTML code using the correct syntax. Save the file with a “.html” extension.
What are some common HTML tags?
Some common HTML tags include:
<html>: This is the root element of an HTML document.<head>: This element contains information about the document, such as the title and links to other resources.<body>: This element contains the main content of the document.<h1>–<h6>: These are heading tags, used to create headings of different sizes.<p>: This is the paragraph tag, used to create a new paragraph.<a>: This is the anchor tag, used to create a hyperlink to another web page.<img>: This is the image tag, used to insert an image into the document.
What is Div in HTML?
In HTML, a 'div‘ element (short for division) is a container element used to group other HTML elements together and apply styles to them. The ‘div‘ element has no inherent meaning and is used as a hook for CSS styles or JavaScript.
Here is an example of how to use the ‘div‘ element in HTML:
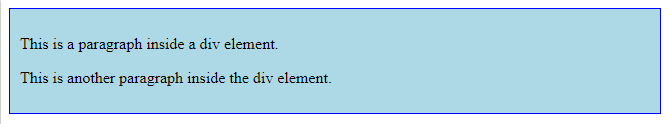
<div> <p>This is a paragraph inside a div element.</p> <p>This is another paragraph inside the div element.</p> </div>
You can apply styles to the ‘div‘ element using CSS, like this:
div {
background-color: lightblue;
border: 1px solid blue;
padding: 10px;
}
This will give the div element a light blue background, a blue border, and some padding around the content inside the div.

Why Div Tag is Used in HTML?
The ‘div‘ tag is a generic container element in HTML. It is used as a container for other HTML elements and can be used to apply styles to those elements. The ‘div‘ element is often used as a container for other HTML elements to apply styles too, such as setting the text alignment or font size for all the elements within the ‘div‘ element. The ‘div‘ element has no special meaning in and of itself, and you can use it to group elements together and apply styles to them as a unit…
Read also:)
- How to Create Form in HTML: A-to-Z Guide for Beginners!
- HTML and CSS code for Website: A-to-Z Guide for Beginners!
- How to Create a Hyperlink in HTML: A-to-Z Guide for Beginners!
So hope you liked this article on What is Div in HTML? And if you still have any questions or suggestions related to this, then you can tell us in the comment box below. Thank you so much for reading this article.