If you want to create Live WhatsApp Button HTML Code Generator for WhatsApp & HTML website, then you can make a free use of this whatsapp button generator.
If you are a blogger, website owner, and developer. And want to get floating whatsapp button html code. Or your website is built on WordPress, and looking for whatsapp chat button on website wordpress, then you have come to the right place.
Let me tell you that in today’s time everyone uses WhatsApp. So in this case, if you want to chat live on WhatsApp directly from the user and client visiting your website, then you can use our Live WhatsApp chat Button HTML Code Generator tool for this.

So without losing time, let’s quickly talk about whatsapp button generator tool doing this whatsapp chat code creator. What is this? And how can you use it?
Table of Contents
What is WhatsApp Button In Website
A WhatsApp button on a website is a clickable icon that allows website visitors to initiate a conversation with the website owner or support team via WhatsApp. The button is usually displayed prominently on the website, often in the form of a floating icon or a static button placed on a visible part of the website.
When a website visitor clicks on the WhatsApp button, it opens a WhatsApp chat window on their device, allowing them to send a message to the website owner or support team directly from their WhatsApp account. This feature can be useful for businesses to provide real-time customer support, answer queries, and provide information to their customers.
To implement a WhatsApp button on a website, website owners can use various third-party tools and plugins that provide easy integration with WhatsApp. These tools can generate a code snippet that can be easily added to the website’s HTML code or integrated with website builders like WordPress or Wix.
(No 1) Live WhatsApp Button HTML Code Generator For Free!
If you want to generate and create live chat html code for website, then you can use this tool. This tool is absolutely free. And such a tool is not available anywhere on the Internet. Because our tool has much more features. Which makes our tool better.
Let me tell you, this tool is very easy to use. And the special thing is that our tool also provides whatsapp chat design html of code designed by you. So that you can add good experience to your user and customer by adding this code to your website.
WhatsApp Button Generator
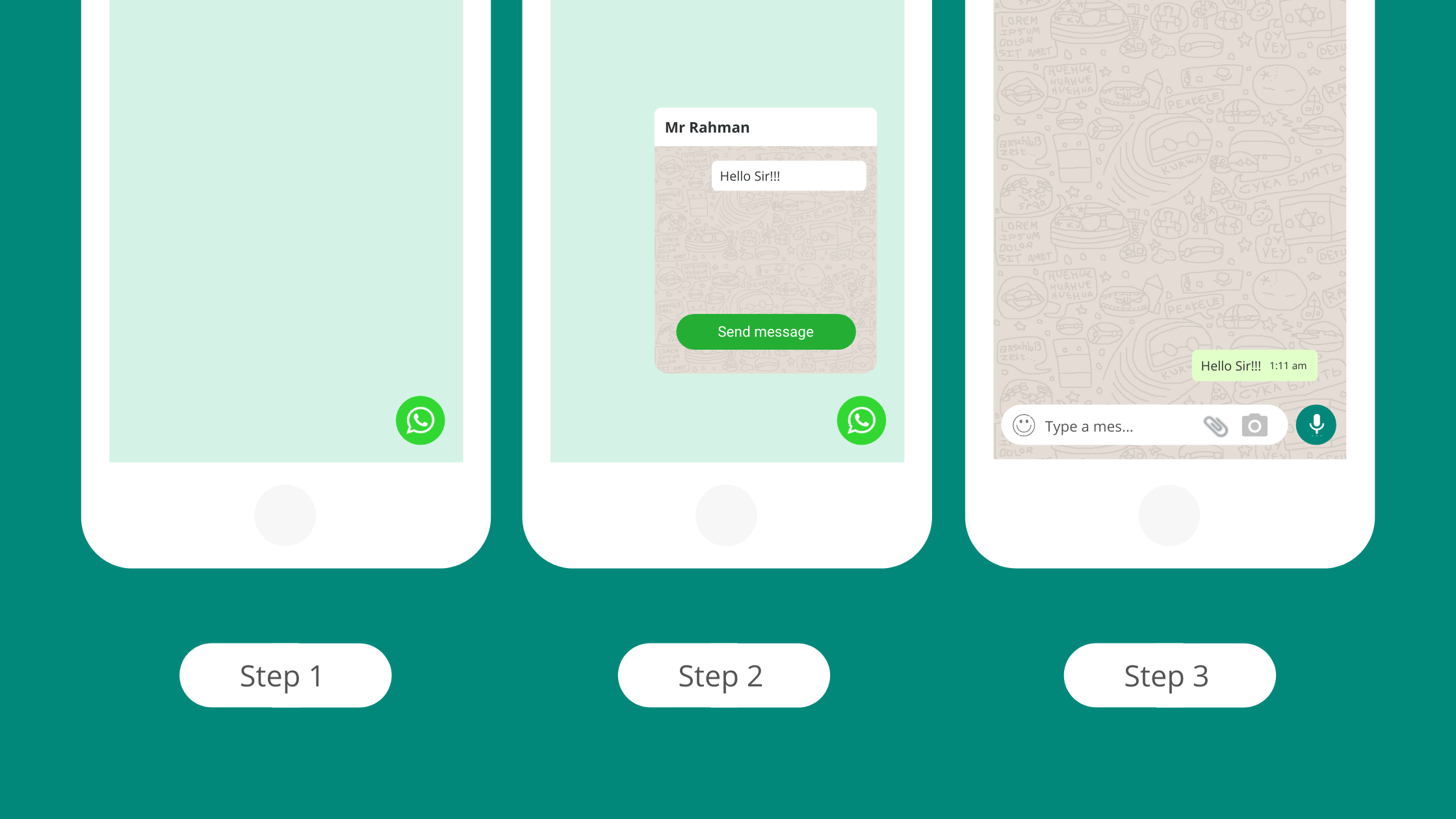
We have shared this tool with you below. To create floating whatsapp button html, first of all type your number. After that type the name of that Whatsapp Usar. Which is his Whatsapp number. And then you type your massage, which you want to get from your customer and user. Then click on generate button. And then add that generated code to your website. After that the floating whatsapp chat button will be added to your website.
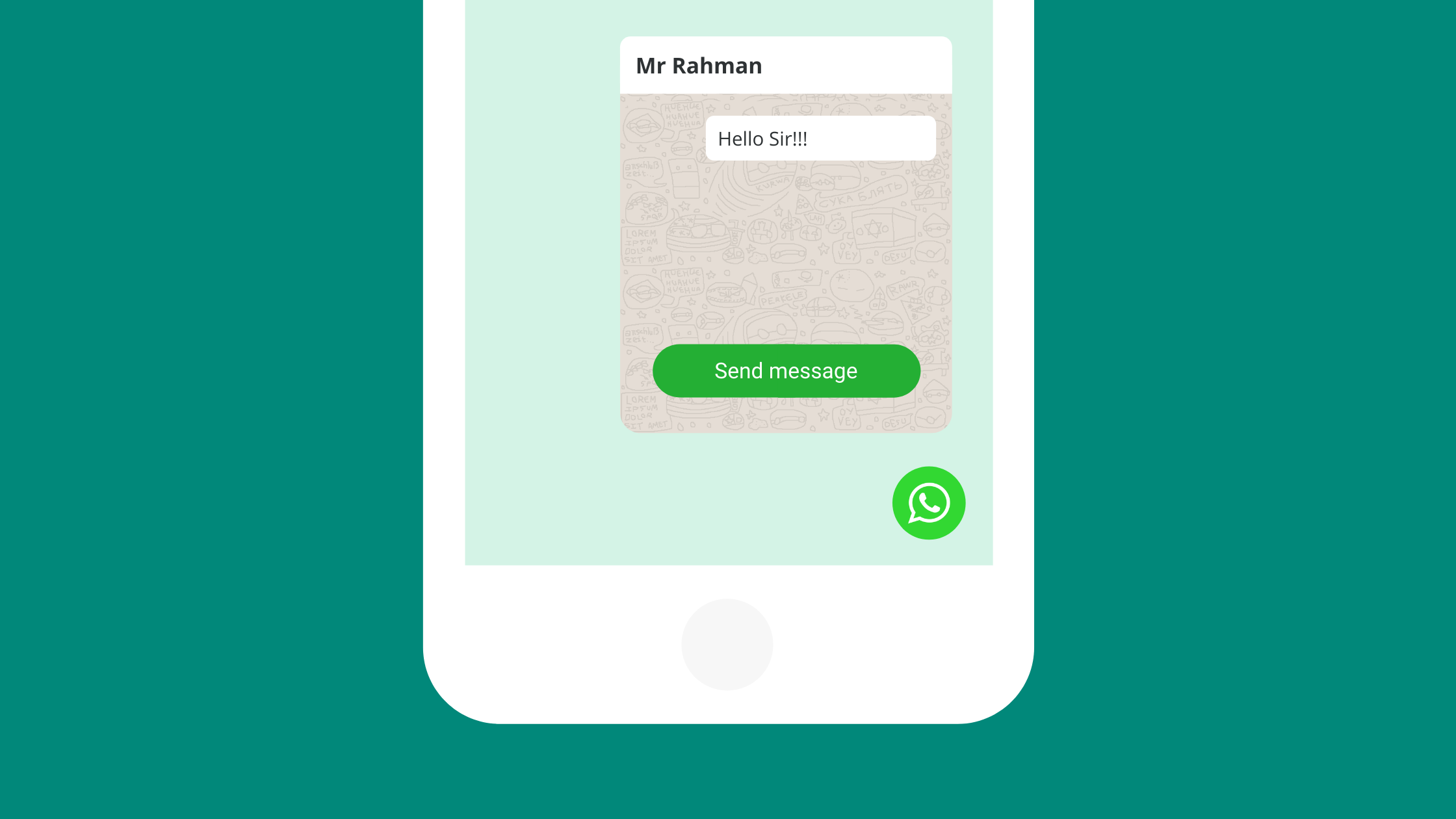
So friends, when you will get whatsapp button html code through this tool, then the users and customers visiting your website will use this whatsapp widget in this way.

And let me tell you, our tool is very special. Because you can use it in both whatsapp widget html website, and whatsapp widget wordpress. Because it supports both HTML website and WordPress website. And through this you can easily get a whatsapp widget for website.
How To Add WhatsApp Chat Button In WordPress
If you have your website built on WordPress. And if you want to know, How To Add WhatsApp Chat Button In WordPress Without Plugin, then for this you first generate HTML code from our tool. And then after copying it, follow this steps.
- Login to the WordPress website.
- Go to appearance> widgets.
- After that you paste this code in any footer widget.
Congratulations, you have now added WhatsApp Chat button to your WordPress without a plugin. And now you can easily chat live chat on WhatsApp with your customers and visitors.
How To Add WhatsApp Chat Button In HTML Website
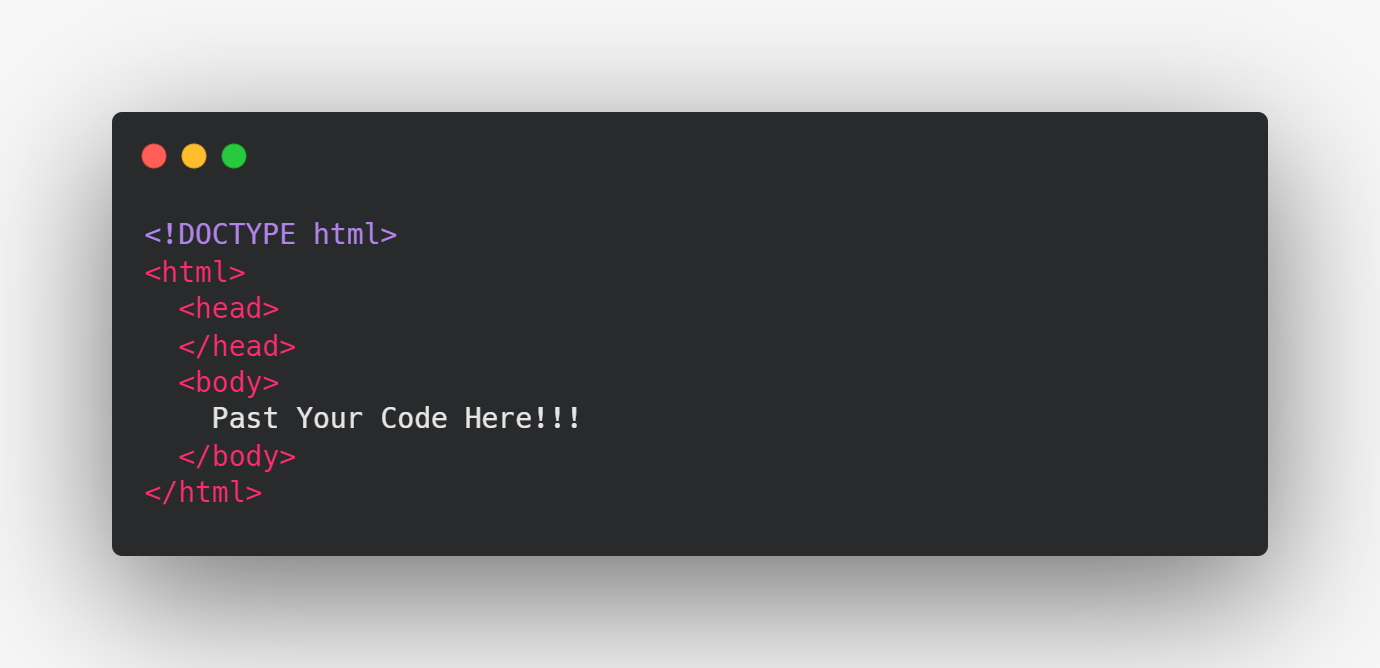
If you have custom made your website. Meaning designed and developed using HTML, CSS, Javascript & PHP. And you want to add WhatsApp Chat button to it. So first of all, generate the code from this tool. And then put it past in the <body> part of your website. See the screenshot below for more information.

And when you follow this steps, a WhatsApp chat button will be added to your website too. And then your visitors and customers will also be able to easily direct messages from your website to you on WhatsApp. And how to use this tool. Watch this video for more information.
FAQ:)
Yes, this whatsapp button generator is a free tool. You can get WhatsApp Button HTML Code by using it for free.
You do not need any login and sign up to use this tool. You can generate WhatsApp Button without creating an account and get its HTML code.
There will be no watermark in the floating whatsapp button generated by our tool. Which is a whitlable infestation.
There is no limit to our use of this tool. You can use it anywhere and anytime. Which is the best feature of this tool.
Read Also:)
- Send WhatsApp Message Without Saving Number!
- WhatsApp Web Template Free Download – (Fully Working)
- (1000 +) WhatsApp Group Name For Family & Friends For Free!
So friends, I hope that now you have also generated a WhatsApp Button HTML Code for your website. So if you still have any question and convenience related to this tool, then you can tell us in the comment box below.
Hey can you give script of all tools you have??
I want this tools
Thank You
Thank You
Great Service. thanks. is there something like that for callin
thank you bro