In this post today, I will tell you, How To Download CodePen Code For Free, so if you want to know about this tips, how to download code in HTML from CodePen Editor, then keep on reading this post today.
As you know CodePen is an online community for testing and displaying user-created HTML, CSS and JavaScript code snippets. It serves as an online code editor and open-source learning environment, where developers can create and test code snippets called “Pens”.
Often you have seen that thousands of millions of codes (Project) are available on the CodePen.io platform all the time. Those who upload their free there to help their user testing and other users.

So without losing time, we quickly find out how the code of any (Pen) is downloaded from CodePen.
Table of Contents
How To Download CodePen Code For Free?
As you all know, all the thousands of codes, scripts, tools, and so on CodePen that are made from programming languages like HTML, CSS, Javascript, PHP etc. They are available there for free.
So sometimes it happens that we like any of those codes. And we want to download that code. But there is no option to download any code in CodePen. So that you could download the code from there. So there are 2 ways to download code from CodePen.
1. Copy the code.
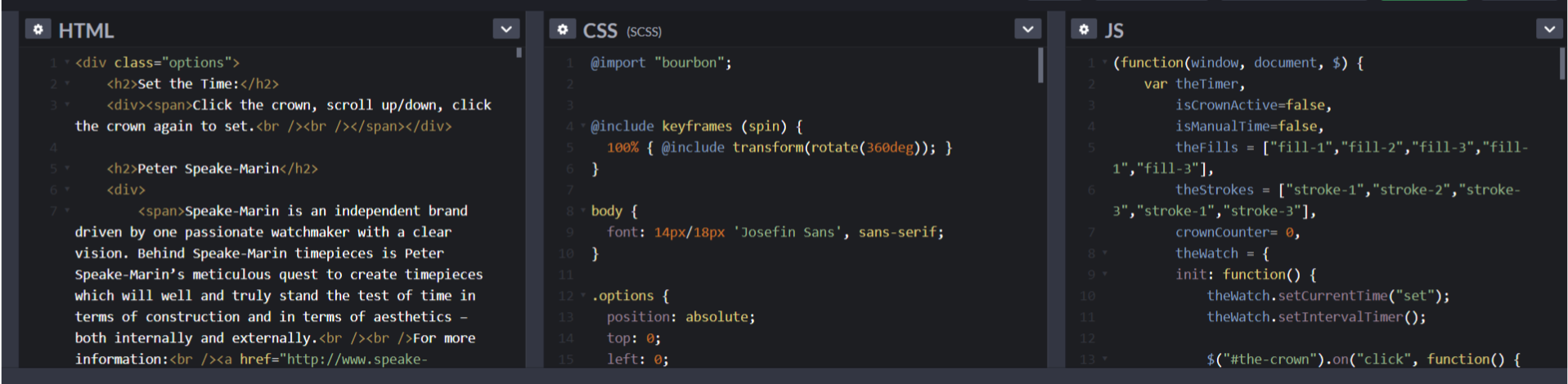
Yes? This is the first method. But a little bit harder. Whatever Code of Pens you like, you should first open the Pens. After which it will look something like this.

Now your favorite code will look something like this. And now we have to download this code. And as you all know, there is no download option and button here. So we will copy this code. For which you follow the steps given below.
- First you create a folder in your computer / laptop.
- Now you copy all the HTML code from the box containing HTML. And go into notepad and paste it. And then save it by naming a file named index.html in your folder.
- Now copy all the CSS code. And again go to notepad and give past. And save the name as style.css.
- After this you have to copy the code of JavaScript (JS). And that too has to be saved by notepad in the same folder. And name script.js.
- As you know, we have copied the code. But this code will not work right now. Because we have not connected this code. So for that you have to past this code <link rel = “stylesheet” href = “style.css” type = “text / css” /> in the head part of the code containing your index.html.
- And then this code is to be pasted in the body part of <script src = “script.js”> </script> index.html. And then save that code.
congratulation? Now you have downloaded all the code for a Pens from CodePen. And in the same way, you can download the code of your favorite Pens anytime.
2. Copy the frame.
This is the easiest and simplest way. In this, you can easily download any code of CodePen in 1 second. For this you follow these steps.
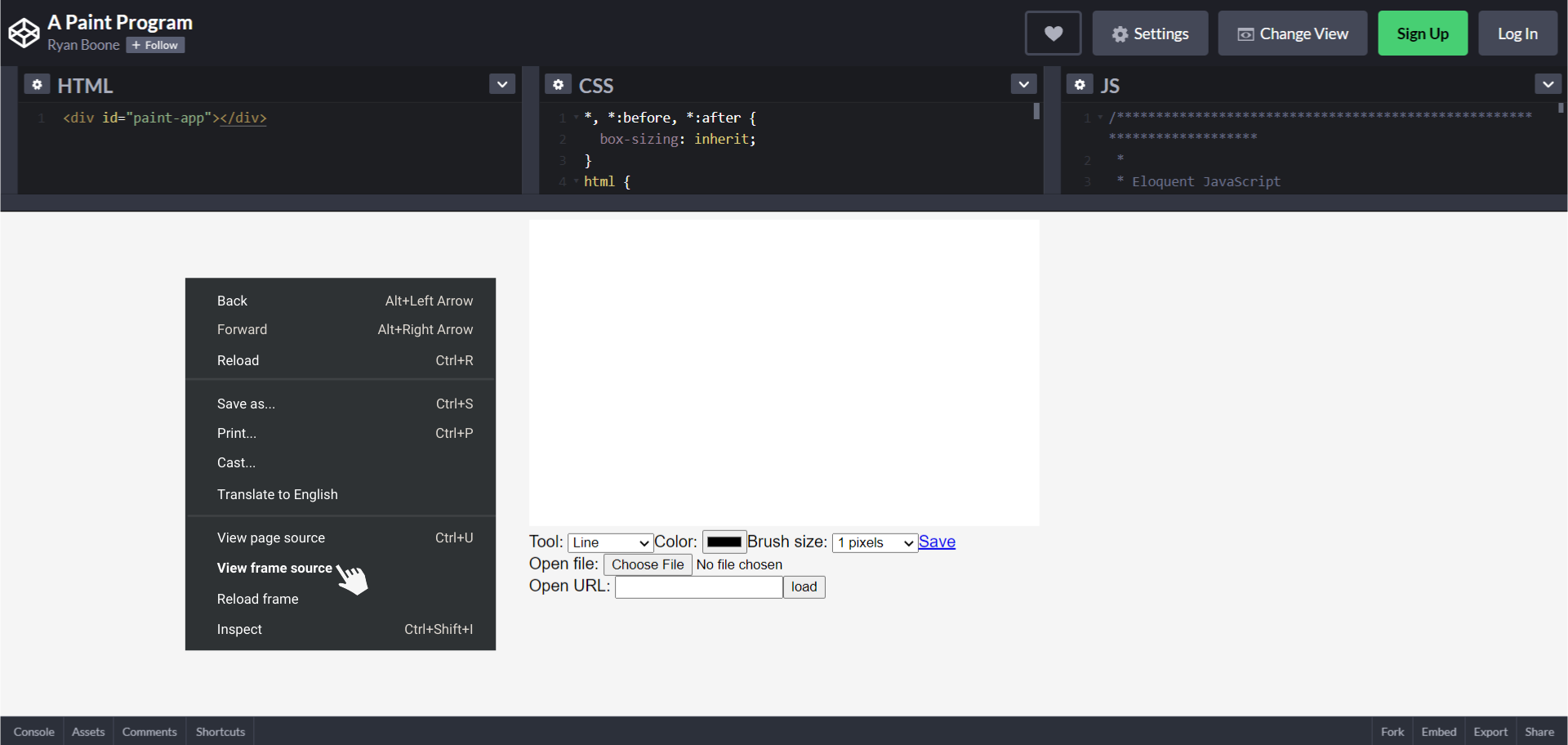
- First, click on the right button of the mouse.
- And click on View Frame Source.
- And then copy all the code.
- Go to notepad and past the code.
- Save it by giving it the name index.html.

Note: CodePen places each user’s code in a separate frame. Which has no connection to CodePen’s website. So, by clicking on View Frame Source, we can copy all the code for that frame. And when we click on View Frame Source. So all the code used in that frame is converted into a page. And then you can easily copy the code of that single page.
And if you want to learn basic HTML, CSS & JS, then you can use this codepen code editor (Online HTML Editor). Which is absolutely free.
Tips to Learn How to Code!
It takes time to learn coding to help make yourself valuable for a brand you decide to build or another business out there. Learning to code can give you a certain freedom to help you create a unique career in a demanding market. It requires hard work but can be satisfying in the long run. Here are some tips to help you learn how to code.
1. Learn the Basics
You can’t go anywhere without learning the fundamentals. Maybe you can take some coding boot camp tips from your online sessions. When you have a solid foundation, it makes it easier to stay creative.
Additionally, you can find your strengths and weaknesses. You want to create a better ground for learning things because it’ll help you with more advanced concepts. Remember, each skill connects to something else you’ll learn in the future.
If you grasp the basics quicker, you’ll be more proficient in solving problems later. You won’t always need to depend on an instructor to walk you through everything. Additionally, having a sound mind for early concepts keeps you sharp.
2. Don’t Be Afraid to Ask for Assistance
Whether you need to ask a classmate or an instructor for help, it’s good to get assistance from your web community. You’re all a part of something big, and most people will be happy to answer any questions. It shows that you have a passion for learning.
Also, it can help you clarify some of your trouble areas in the material. Once you pass those hurdles, you’re ready to tackle newer concepts. Additionally, developing this community can make a social aspect that builds lifelong relationships.
A quality network can help you secure a future job with a company or start freelance work.
3. Take Breaks
After taking a programming course for a few hours, you need to take a break. All of the information and using your hands to type things up can cause fatigue mentally and physically. Do a relaxing activity, such as walking, taking a relaxing bath, or watching a tv show.
When you take a break from the action, it helps you absorb the material better. Rest after a long day of coding to rejuvenate your mind and body. Sometimes it’s the perfect solution when you’re stuck in a syntax.
FAQ:)
Yes? This step is absolutely free. And you can use them for free and download the code for any of the Pens of CodePen.
If you have not followed all our steps correctly, your code will not work. So follow all the steps correctly.
If you want to download the source code of any Pens available on CodePen, then follow all the steps available in our post correctly.
Read Also;)
- (10 Reasons) Why Godaddy Hosting Is Bad | Full Explain!
- QR Code Scanner Online Without App (With Camera & Image) For Free!
- What Is Bug Bounty Program & How To Make Money With It?
So friends, I hope that now you have got the answer to your question (How To Download CodePen Code For Free). So if you still have any questions and suggestions related to this, then you can tell us in the comment box below.
Thank you so much your information!
I’ve been having trouble copying some codes in codepen to use on atom editor.
i tried to open the frame source to copy code as following your info and then it perfectly worked on atom editor!
it was really helpful!